vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

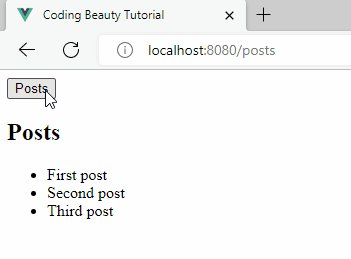
Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium

javascript - How can I attach one router link and one dialog box in dropdown in Vue.js? - Stack Overflow

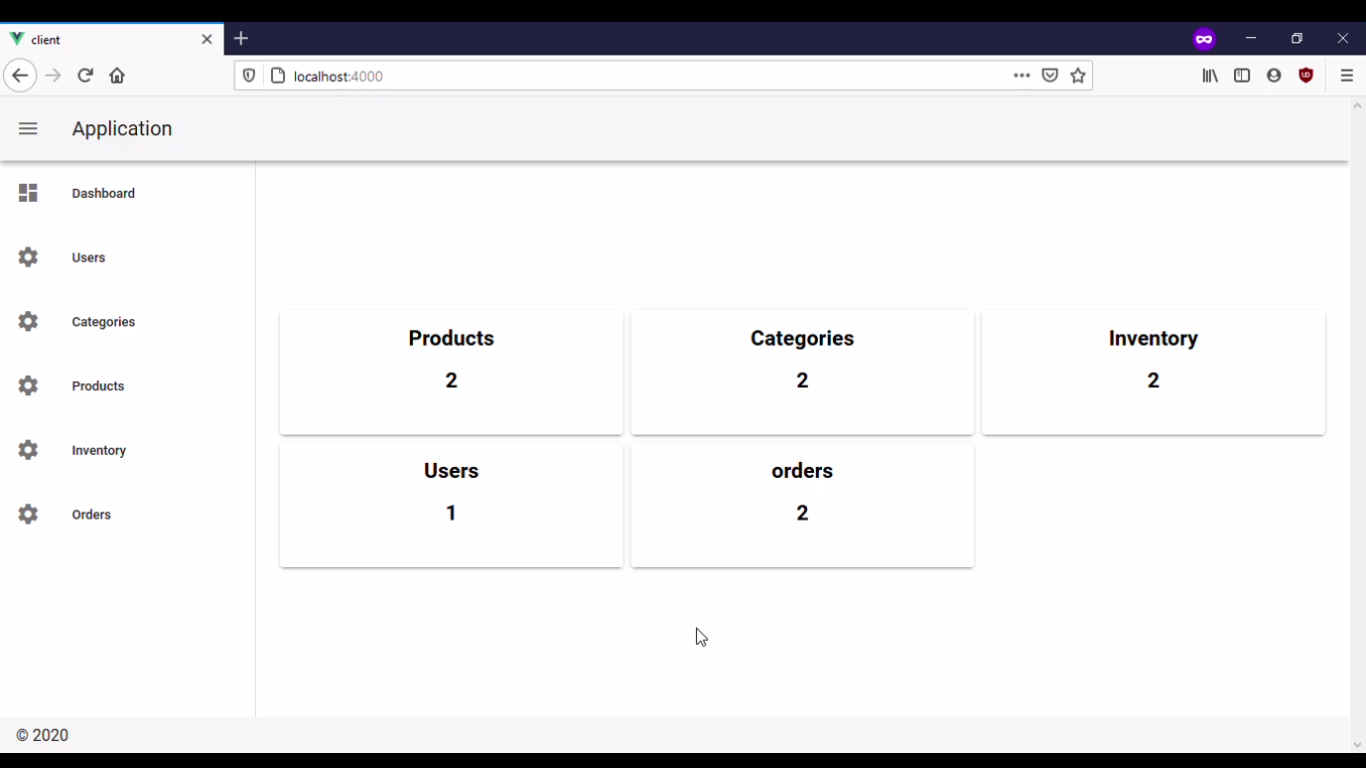
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog