html - What is initial scale, user-scalable, minimum-scale, maximum-scale attribute in meta tag? - Stack Overflow

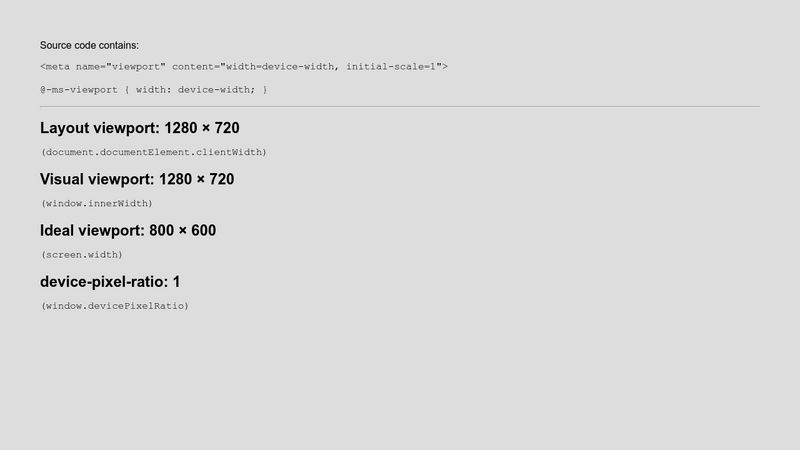
codemarch on Twitter: "Learn HTML <!DOCTYPE> And HTML Viewport Meta tag Visually Explained📝 Thread 🧵 https://t.co/q3FJeALzPM" / Twitter

Super Dynamic Scaling of SAP ITS Mobile Application Screens using HTML Viewport Meta Tag | SAP Blogs